
14 Elementos de Quarto
14.1 Introducción
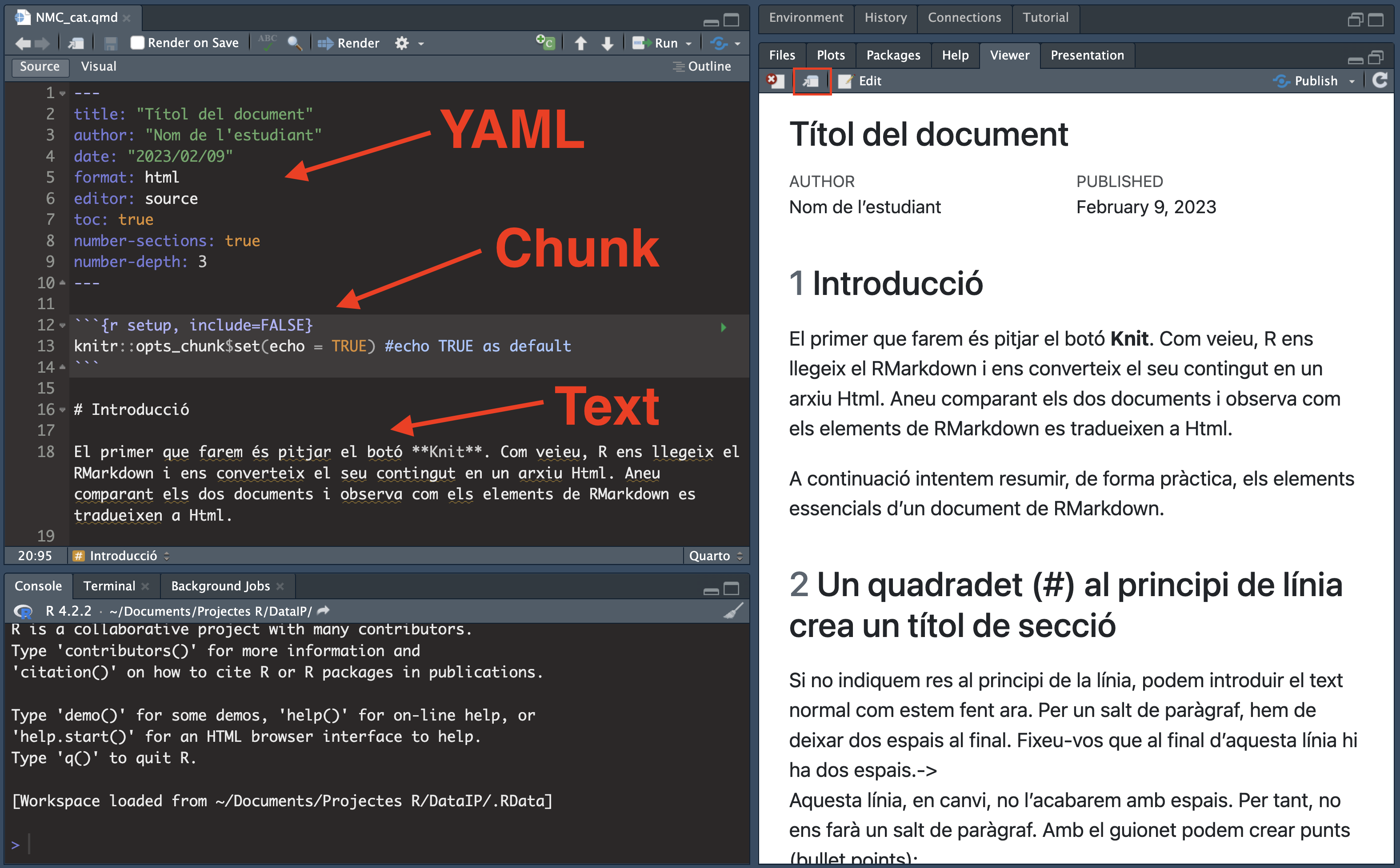
La imagen que deberíamos ver en nuestra pantalla debería ser muy parecida a la siguiente. Fijémonos bien en los tres elementos principales de Quarto, que hemos destacado en la siguiente imagen:
- YAML: Contiene los metadatos del documento.
- Chunk: Contiene Códigos de R.
- Text: Contiene el texto.
Como hemos visto anteriormente, el icono señalado en la imagen con cuadro rojo abre Html en el navegador de internet que tenemos configurado por defecto.

Si observamos con atención el documento de Quarto y lo comparamos con el Html que acabamos de generar, veremos que YAML contiene elementos como el título o la fecha. También observamos que el símbolo # parece marcar los apartados del documento. Y también vemos que, curiosamente, el chunk no aparece en Html. A continuación explicaremos con detalle estos tres elementos: YAML, texto y chunk.
14.2 YAML
La primera parte de un documento de Quarto se llama YAML. Su inicio y final están delimitados con una línea de código con tres guiones ---. En el YAML podemos poner diferentes tipos de información:
- Información general que aparecerá en el encabezamiento del documento como el título, la autoría y la fecha.
- Indicaciones sobre el formato con el que se reproducirá el documento: Html, Pdf o Word.
-
Otras cuestiones relacionadas con el formato del documento. Por ejemplo, si elegimos generar un documento Html, podemos:
- Enumerar las secciones (
number-sections: true). - Poner una tabla de contenidos (
toc: true). - Hacer que la tabla de contenidos tenga una profundidad de hasta tres subapartados (
number-depth: 3).
- Enumerar las secciones (
El YAML tiene otras funcionalidades que conoceremos más adelante en la subsección de YAML avanzado.
14.3 Texto
Como se ha explicado anteriormente, la gran virtud de Quarto es intercalar texto y código de R. El texto se puede insertar en cualquier línea de código por debajo del YAML y por defecto se reproducirá en letra redonda. A continuación se detallan los elementos más importantes para cambiar el formato del texto:
- Si queremos utilizar negritas, acotaremos el texto con dos asteriscos (
**texto**). - Si queremos utilizar cursivas, acotaremos el texto con un asterisco (
*texto*) o bien con un guion bajo (_texto_). - Si queremos poner
letra de código, acotaremos el texto con dos acentos abiertos (`texto`). - Si queremos añadir un enlace web, pondremos el nombre del texto entre corchetes seguido de la dirección del enlace entre paréntesis (
[Web](https://www.jordimas.cat/)). - Si queremos añadir una nota al pie1, pondremos el texto entre corchetes y lo precederemos por un símbolo de intercalación (
^[Nota al pie]).
1 Esto es una nota al pie.
Los títulos de sección se marcan de la siguiente manera:
# Título de sección
## Título de subsección
### Título de subsubsecciónSi queremos crear listas, dejaremos una línea de código de margen entre el texto y el primer ítem de la lista, que empezaremos con *, - o +. Podemos crear subniveles si añadimos cuatro espacios:
- primer ítem
- segundo ítem
- tercer ítem
- primer subítem
- segundo subítem
- tercer subítemEn el documento de Html aparecerá de la siguiente manera:
- primer ítem
- segundo ítem
- tercer ítem
- primer subítem
- segundo subítem
- tercer subítem
Las listas también pueden empezar con números:
1. primer ítem
2. segundo ítem
3. tercer ítem
- primer subítem
- segundo subítem
- tercer subítemEn el documento de Html aparecerá de la siguiente manera:
- primer ítem
- segundo ítem
- tercer ítem
- primer subítem
- segundo subítem
- tercer subítem
Hay más posibilidades de edición de texto, que puedes consultar en Markdown Basics.
14.4 Chunks
Los chunks permiten añadir código de R documento al de Quarto. Normalmente utilizaremos este código para añadir tablas o gráficos. Para crear nuevos chunks:
- Pulsamos
Ctrl + Alt + I(Mac:Cmd + Option + I). - O, alternativamente, podemos simplemente copiar y pegar un chunk que ya esté creado y modificar su contenido.
Los chunks tienen esta forma:
```{r}
```Como podemos observar, los chunks tienen los siguientes elementos:
-
```{r}: El inicio del chunk está marcado por tres acentos abiertos y la letrar, que indica que dentro del chunk habrá código de R. - En la mitad del chunk, en blanco en la imagen, es donde insertaremos el código de R.
-
```: El final del chunk está marcado por tres tildes abiertas.
Opcionalmente, a la derecha de la letra r, después de un espacio de separación, podemos dar dos tipos de indicaciones:
- La etiqueta del chunk. Por ejemplo,
```{r prueba}. Si queremos poner más de una palabra, idealmente utilizaremos el guion como separador:```{r gráfico-barras}. En un mismo documento de Quarto, no puede haber dos chunks con una misma etiqueta. - Los elementos del código que queremos que se visualicen en Html. Esta tabla 14.1 es una tabla resumen de las principales especificaciones que podemos poner en el chunk.
| Orden | Opción defecto | ¿Qué hace? |
|---|---|---|
message |
TRUE |
Muestra los mensajes que nos aparecerían en la consola. |
warning |
TRUE |
Muestra los avisos que nos aparecerían en la consola. |
echo |
TRUE |
Esconde el código chunk. |
eval |
TRUE |
Reproduce el chunk. |
include |
TRUE |
Muestra todos los elementos. |
Cuando queramos incluir alguno de estos elementos, siempre pondremos un espacio entre la r y el primer elemento. Y, a partir del segundo elemento, separaremos todos los demás elementos con una coma. Por ejemplo, en el chunk siguiente le hemos puesto como etiqueta prueba y le decimos que en el Html que nos genere queremos ver el código (echo = TRUE), queremos ver también el resultado del código (eval = TRUE) y que esconda los mensajes que aparezcan en la consola.
```{r prueba, echo = TRUE, eval = TRUE, message = FALSE, collapse=T}
plot(datasets::co2)
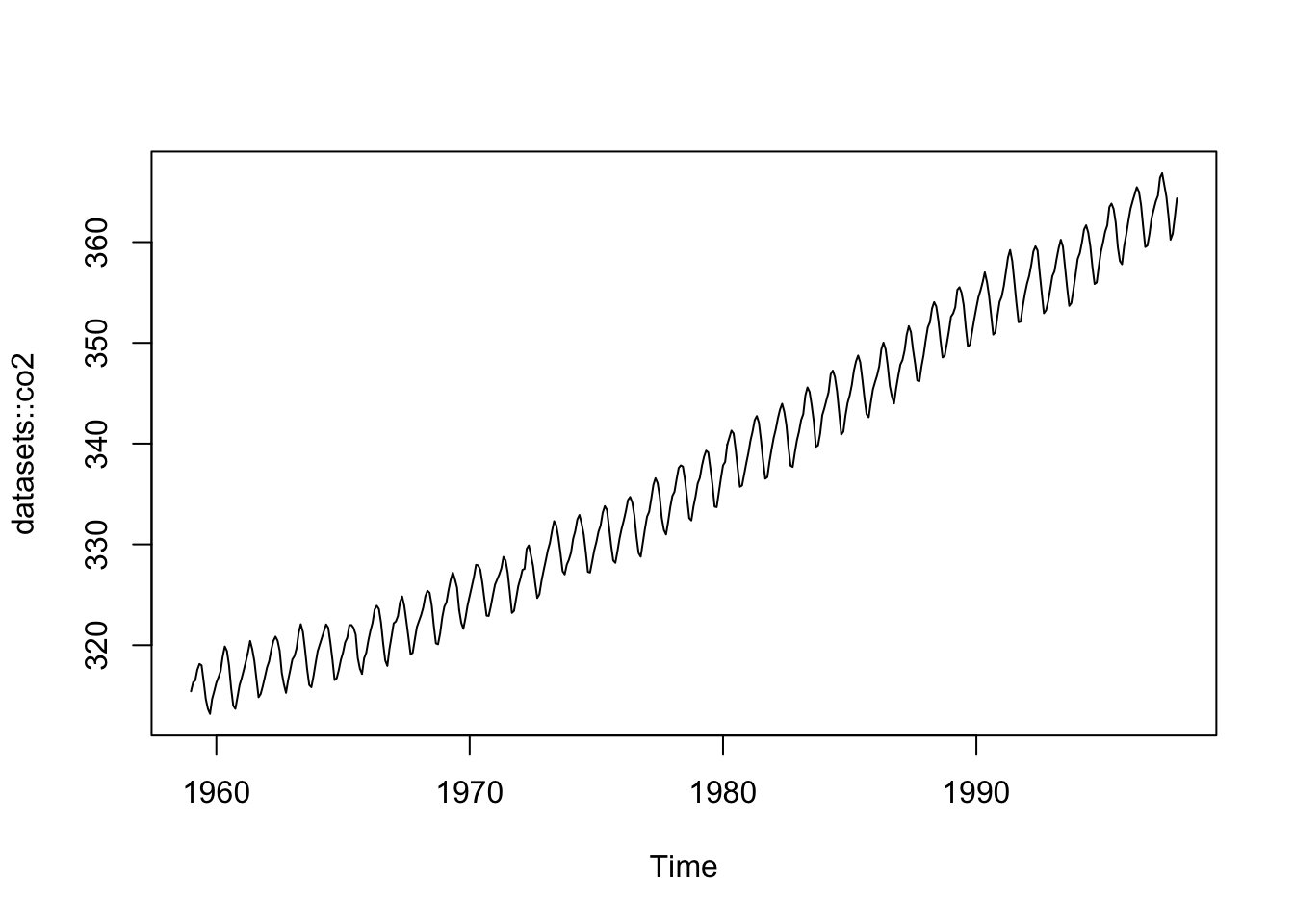
```A continuación, observamos cómo se reproduce este chunk que hemos llamado prueba en un Html de Quarto. Fijémonos en tres detalles:
- Primero vemos el código dentro del chunk, porque hemos indicado la opción
echo = TRUE. - Luego vemos el gráfico, porque hemos indicado la opción
eval = TRUE. - Si la operación nos genera algún mensaje en la consola, este mensaje quedará escondido en Html porque hemos indicado
message = FALSE.
Los errores más comunes que se producen al trabajar con Quarto son a consecuencia de confundir las funcionalidades Render y de R Script. Las dos principales fuentes de error son:
- Utilizamos funciones u objetos que no hemos cargado o creado en chunks anteriores. Quizás los tendremos en el Environment, pero no estarán cargados o creados en ninguno de los chunks.
- Utilizamos funciones u objetos que tenemos creados anteriormente, pero el chunk en cuestión está en
eval = FALSE.
Tampoco deben ponerse nunca las funciones install.packages() y View() dentro de los chunks de Quarto. Dará error cuando rendericemos.
Llegados a este punto, es muy importante saber diferenciar claramente las dos funcionalidades del documento de Quarto. Podemos utilizar el documento Quarto como una plantilla que nos generará un documento de Html, PDF o Word cuando pulsamos Render (a); o lo podemos utilizar como un R Script (b).
Opción Render: Para que un documento de Quarto se reproduzca correctamente cuando renderizamos, debemos pensar que Render funciona de forma autónoma en el Global Environment. Esto significa que para generar un output de Quarto, todos los objetos, funciones y paquetes que utilizamos deben estar indicados de forma secuencial (de arriba abajo) en los chunks del documento. Después de pulsar el botón Render, R empezará a leer el primer chunk, después el segundo chunk, y así sucesivamente. Si se encuentra con un chunk en el que se utiliza una función u objeto que no hemos cargado o creado expresamente y con anterioridad, la renderización no se completará y aparecerá un mensaje de error. Por tanto, será recomendable cargar los paquetes e importar los archivos y transformarlos en objeto en los primeros chunks del documento.
Opción Script de R: Alternativamente, podemos utilizar Quarto como un R Script normal, creando objetos y cargando funciones en el Global Environment mediante Ctrl+Enter. Sin embargo, deberemos tener en cuenta que todo lo que hayamos cargado en el Environment no tendrá ningún efecto a la hora de renderizar.